Features
This page is rather descriptive and does not contain instructions on how to use RoundedBox. Step-by-step guide or an exhaustive properties reference are collected it the usage guide.
Main features
- The primary feature is a significant simplification of rounded corners creation while retaining high flexibility of achievable results. That's not marketing, that's true :)
- RoundedBox encapsulates several techniques to create rounded corners effect and therefore fits in most scenarios.
- Transparency is used wherever possible. You will appreciate this on wild backgrounds.
- ... but when you know the background color in advance, you can specify it and get anti-aliasing for free.
- RoundedBox tries to behave as intelligently as possible. Say that you create rounded corners using 10px thick images - RoundedBox will automatically set appropriate padding properties so that the inner text never interferes with the graphical border. There are many more examples.
- Rounded boxes can be arbitrarily nested, no matter what methods they use. The contents is also unlimited, RoundedBox behaves as a true container and can contain virtually anything.
- RoundedBox fully supports themes and skins, the new feature of ASP.NET 2.0 release. It is therefore very easy to set exactly the same RoundedBox properties site-wide.
- Via RoundedBoxSkinID property, any ASP.NET server control can be rounded!
- RoundedBox generates valid and semantic HTML code. You will see no complicated tables it the generated source code, only clean XHTML and CSS.
- RoundedBox behaves as a standard ASP.NET server control. It supports visual design in Visual Studio or other visual tools, ViewState etc.
More detailed view
- RoundedBox can use three different rendering techniques. You can choose from:
- Lightweight JavaScript trick which can render rounded corners without any images. Currently, Nifty Corners JS library is used internally as this implementation is well-tested and cross-browser compatible but also has some shortcomings (e.g. you can't set the corners' radius) so it will be replaced one day. This method is called NoImages.
- If you have images prepared in some graphical tool (e.g. Photoshop), you can simply tell RoundedBox where they are stored and everything else will be done automatically. This method is called PreparedImages and is the most flexible one.
- The third method mixes ease of use of the first method and some flexibility of the second - images are generated server-side, then cached and used as in the previous method. This method is called GenerateImages.
- PreparedImages method works in three distinct modes:
- CornersAndEdges mode expects 8 images, one for each corner and one for each edge. This mode is quite flexible and also saves bandwidth because only small images are transmitted - images that constitute edges are repeated vertically or horizontally (using CSS properties repeat-x and repeat-y).
- Corners mode expects 4 images, for corners only. It transfers minimal amount of image data so due to this efficiency, it is internally used by GenerateImages method.
- TopMiddleBottom mode expects one "big" image for top area, one "wide" image for middle area (this image will be repeated vertically) and finally one "big" image for bottom area. This mode is not very economic regarding bandwidth but allows almost any design of the top and bottom parts of the box.
- Generated code is fully XHTML compliant and uses CSS as much as possible. For positioning purposes, absolutely no tables are used.
-
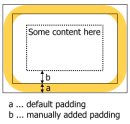
 If images are used, RoundedBox tries to intelligently set padding of the box so that the text never interfere with the graphical border. On the image, 'a' presents automatic padding while 'b' shows user-defined padding. So the inner padding should never be set through CSS padding property (there will be no automatic computing) and always through strongly typed Padding properties.
If images are used, RoundedBox tries to intelligently set padding of the box so that the text never interfere with the graphical border. On the image, 'a' presents automatic padding while 'b' shows user-defined padding. So the inner padding should never be set through CSS padding property (there will be no automatic computing) and always through strongly typed Padding properties.
- RoundedBox is cross-browser compatible. Three dominant browsers (or better said rendering engines) were tested: Internet Explorer 6.0, Firefox 1.x and Opera 8.50. Test results are available online at tests page.
Gotchas
RoundedBox always tries to behave in a predictable and seamless way but you should be aware of couple of things:
- Although some length properties are of type Unit (e.g. Width, Height or BorderWidht), you should always specify all dimensions in pixels. The reason is that some functions (e.g. GDI+ functions used when generating images server-side) expects their parameters in pixels and there is no conversion mechanism between say 'em' and 'px' (this conversion happens only in the browser). So sometimes, there will be no problem if you specify some length in '%' or 'pt' but sometimes, you may get errors or unexpected results.
- When using PreparedImages method in the TopMiddleBottom mode, you must specify the default padding by hand (in other modes, RoundedBox has enough information to do this work for you). When the image width is the same as the width of the box, RoundedBox has no chance to measure border width. On the other hand, if you forget to specify the box width, RoundedBox will compute it from image width.
- When using NoImages method,
<head> element must have runat="server" attribute.